Dưới đây tôi sẽ cung cấp một số thông tin ngắn gọn về việc tối ưu hình ảnh trong thủ thuật WordPress để giúp tải trang nhanh:
Hình ảnh và Tốc Độ Web site
Hình ảnh chiếm tỷ trọng lớn trong kích thước trang và ảnh hưởng đáng kể đến tốc độ tải trang. Việc tối ưu hình ảnh giúp cải thiện trải nghiệm người dùng, tăng cường thời gian người dùng truy cập và có lợi cho search engine marketing.

Chọn Định Dạng Hình Ảnh Phù Hợp
Việc chọn định dạng hình ảnh phù hợp như JPEG, PNG, hoặc WebP là bước đầu tiên để tối ưu hóa. Mỗi định dạng có ưu và nhược điểm khác nhau tùy thuộc vào loại hình ảnh và sử dụng của chúng.

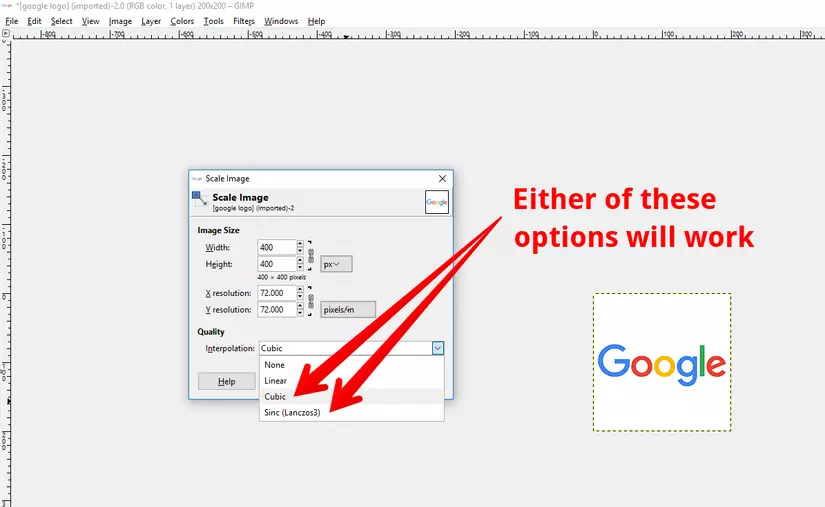
Nén và Thay Đổi Kích Thước Hình Ảnh
Công cụ nén như TinyPNG, Smush, hoặc EWWW Picture Optimizer giúp giảm kích thước file mà không làm mất chất lượng hình ảnh. Việc thay đổi kích thước hình ảnh để phù hợp với không gian hiển thị trên web site cũng rất quan trọng.

Sử Dụng Lazy Loading
Lazy loading là kỹ thuật chỉ tải hình ảnh khi chúng sắp được hiển thị trong viewport của người dùng, giảm thời gian tải ban đầu của trang.
Tối ưu search engine marketing cho Hình Ảnh
Thêm textual content mô tả (ALT textual content) vào hình ảnh không những giúp người dùng có trải nghiệm tốt hơn khi hình ảnh không hiển thị, mà còn cải thiện khả năng index của hình ảnh trên các công cụ tìm kiếm.
Sử Dụng CDN
Một Content material Supply Community (CDN) có thể phân phối nội dung đến người dùng nhanh hơn bằng cách sử dụng server gần vị trí địa lý của họ nhất.
Kiểm Tra Hiệu Quả
Sau khi thực hiện những bước trên, sử dụng công cụ như Google PageSpeed Insights hoặc GTmetrix để đánh giá hiệu quả của việc tối ưu hóa hình ảnh.

